Your cart is currently empty!

Spacing a Font, Part 1
Last time on the blog I went through the whole process of taking digitized glyphs from Adobe Illustrator to FontLab VI. It was kinda long, because FontLab is powerful, but has some quirks.
In this post I’m going to start the process of spacing my font, beginning with the overarching principles and methods. I’m including the mistakes I made so you can hopefully avoid those same pitfalls.
What Is Spacing?
When I wrote in the last post about creating a new font file, the first thing I set was the UPM, which was the height of the imaginary box in relation to the glyphs in the box. The UPM (the imaginary box height) is the same for all glyphs.
While height is fixed, width varies from glyph to glyph (unless you’re making a monospaced or fixed width font). If I were to grab a lowercase i and uppercase M from the same metal font, the slug with the i would be thinner than the slug with the M. So the width of the digital box containing each glyph is potentially different for each glyph. In FontLab Studio the width of the box will be calculated by adding the width of the glyph to the distance of the right and left sidebearings.
Sidebearing is the distance from the extreme left or right point on a glyph to where the edge of its imaginary box is. I don’t enter the width of a box in FontLab (though I could). Instead I enter the sidebearings, because those are what matter. They determine how much space will occur between the edge of the glyph and the edge of the box, and therefore the edge of the box of any adjacent glyph. This is spacing.
Setting the sidebearings is spacing, NOT kerning. Kerning is setting the distance between pairs of glyphs. It’s meant to solve spacing problems between specific letter pairs, like A and V. Kerning happens last, after all the glyph tweaking and spacing and testing. The better the spacing, the less kerning needs to happen. Spacing is important.
Order Matters!
I can only space one glyph at a time, so where should I start? It may be tempting to just go alphabetically, but that would be bad. The crucial thing to remember is that a font is a system. The letters need to work together in a huge number of combinations with an even visual rhythm.
Since the forms of the glyphs are all related to one another, certain elements end up being repeated. That repetition can be used to help systematize spacing glyphs. This is where the Tracy method comes in.
Grouping Glyphs
Walter Tracy wrote a book called Letters of Credit: A View of Type Design, published in 1986. In it he writes that there are four groups of letters:
- Letters with an upright stroke: B D E F H I J K L M N P R U b d h i j k l m n p q r u
- Letters with a round stroke: C D G O P Q b c d e o p q
- Letters with a diagonal stroke: A V W X Y v w x y
- Odd letters: S T Z a f g s t z
The groups can shift a bit depending on the letterforms. Tracy was using serif forms in his writing, most notably with a double story a and double story g. A single story a or g can be moved from the odd group into the upright and round groups. If my font had a v with a vertical stroke and a curve, like in the font Chicago, then that v would go in the upright stroke group instead of the diagonal group. The point is to notice the similarities in the shape of the left and right sides of each letter. Then glyphs can be spaced in groups based on similar features.
OH no! The Tracy Method
Tracy begins spacing by choosing the prototypical letters from each set. In the uppercase that is the letter H for the upright group, and O for the round group. In the lowercase that is the letter o again for round. For the upright he uses the letter n, because it has an upright on the left and a shoulder on the right, which is an element found in other glyphs like h, m, and u.
The interior space of the letters must be balanced with the space between letters. Beginning with the uppercase H, Tracy recommends measuring the interior distance from stem to stem. If it is a bold face (like Protest) half the distance of the interior should be on either side of the H. When multiple H’s are lined up, the space between them will be equal to the width of the interior space. For regular weight faces and lighter, Tracy recommends reducing the amount of space. Basically, you have to be the judge.
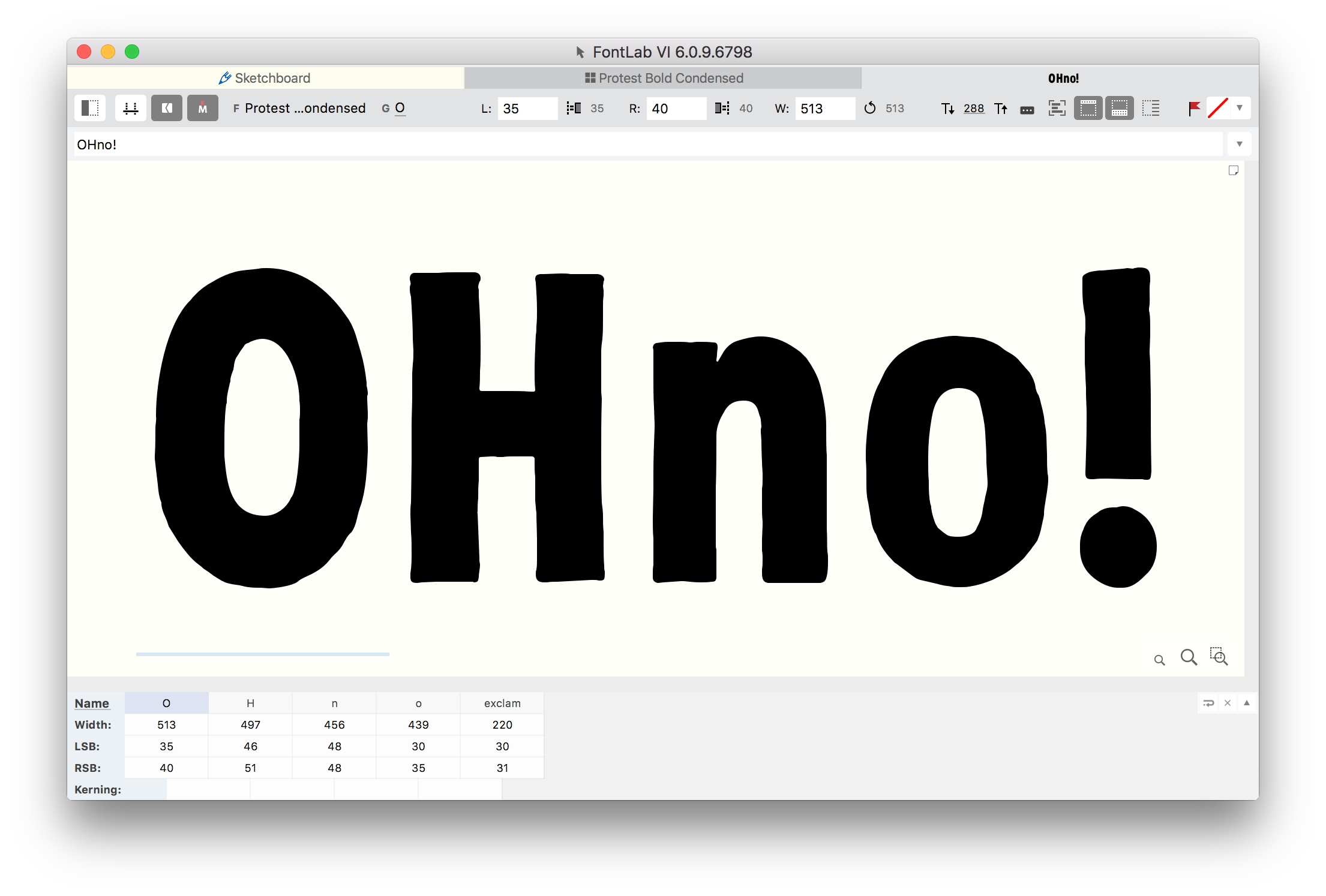
In FontLab, this just means clicking on H, going to the metrics tool, and in the space above the Metrics window typing HHHHH. Adjust the sidebearings by typing numbers or arrowing up or down in the “L:” and “R:” inputs above the Metrics window.
Tracy emphasizes, “Time is needed to get the balance right. It is time well spent, because much depend on it.” (Letters of Credit, p. 73) Going to File > Export > Window Contents created a PDF of what’s in the Metrics window. Print this to test spacing in the real world.
Note: I did NOT print and test as I went, and I regret it. I had to go back and re-do this because I ended up spacing too tightly. I might blame this on being a product of the ’80s when tight spacing was a thing, but really I just didn’t bother to put in the work the first time around.
Next, space the uppercase O. Place two O’s between two pairs of H’s by typing HHOOHH in the Metrics window. Then click on the O to space it, just as with the H. The goal is to make the space between the H and O and the space between the O and O to be optically equivalent to the space between the H and H. This spacing between letters needs to balance with the space within letters to create an even typographic color. So if I print out a whole page of random H’s and O’s, then stand back (or use a reducing lens) and squint so it’s blurry, then the page should be an even gray, without darker or lighter blotches.

The spacing of the H and O sets up the spacing for the whole rest of the uppercase. These are what Tracy calls the “standards.” For the lowercase, the standards are n and o. The n and o are spaced in the same way as the H and O. Tracy also recommends comparing the n and o by using nnonn, nnonon, and noonn.



Up Next
In the next blog post I’ll go over the Tracy Method a bit more in depth and talk about some of the specifics and order for spacing the uppercase, lowercase, and figures. I’ll also cover FontLab VI workflow methods to make setting and changing sidebearings easier. (As well as covering more mistakes so you don’t have to repeat them.)

Leave a Reply