Your cart is currently empty!

Spacing a Font, Part 2
Last time on the blog I wrote about what it means to space a font. I also made an introduction to the Tracy Method, based on Walter Tracy’s 1986 book, Letters of Credit: A View of Type Design. If you haven’t read that post yet, I highly suggest reading it before diving into this one.
In this post I’m going to continue spacing my font, going into a bit more detail. I’ll start with the uppercase, then do the same for the lowercase, and then briefly touching on figures. This process will include a bit about workflow and tools in FontLab VI, though this workflow can be applied to other font creation software as well. Once again, I’m including the mistakes I made so you can hopefully avoid those same pitfalls.
Uppercase
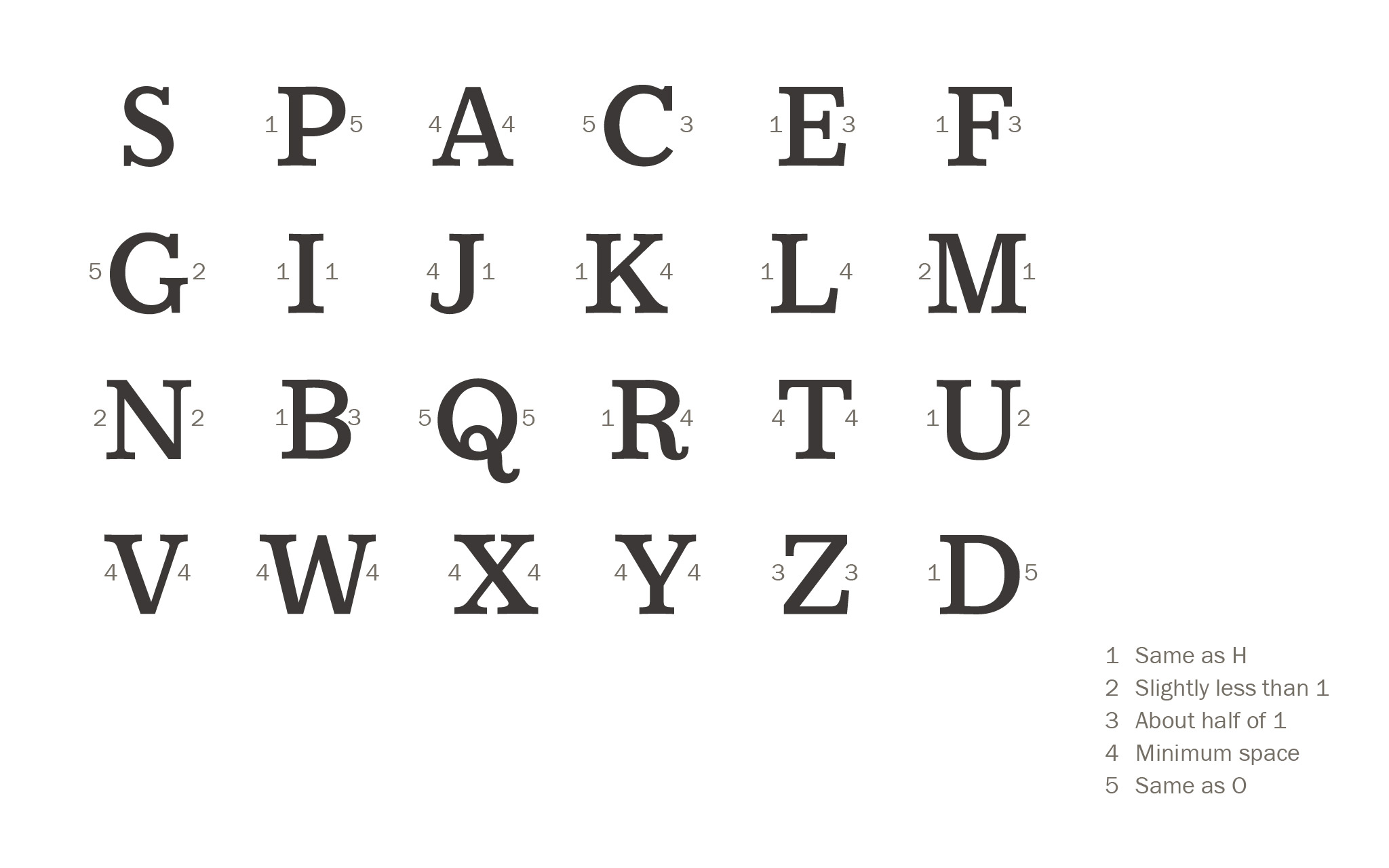
Once I’ve spaced the H and O, I can use the measurements to get a good start on the remainder of the alphabet using the Tracy Method. In his book, Walter Tracy had made a chart:
[fusion_imageframe image_id=”2403″ max_width=”” style_type=”none” stylecolor=”” hover_type=”none” bordersize=”” bordercolor=”” borderradius=”” align=”none” lightbox=”no” gallery_id=”” lightbox_image=”” alt=”” link=”” linktarget=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” class=”” id=”” animation_type=”” animation_direction=”left” animation_speed=”0.3″ animation_offset=””]http://staging.quakercreative.com//wp-content/uploads/2018/09/TracyMethod-uc-02-1024×640.jpg[/fusion_imageframe]
Each letter has been space based on the group it is in, in relation to the sidebearings of the two uppercase “standards,” as he puts it (the H and O). Of course, the relation of the sidebearing for any given glyph to the H or O may be different for a different typeface. Tracy’s chart gives the left side of M slightly less space than the sidebearing of H. But a low contrast M with vertical stems would want the same sidebearings a H, because they have the same shape and typographic color. Nevertheless, it’s a really good place to start.
Spacing in relation to the standards means placing each letter in between pairs of H’s and O’s. So if I were to space the letter A, I’d want to see it with H’s on both sides, O’s on both sides, and H’s on one side with O’s on the other. In the Metrics window in FontLab, that means typing HHAHHAOOAOOAHH. (Which looks like maniacal laughter.)
Having begun with H and O for the uppercase, I just spaced each glyph as I added it. But going back over the spacing to tweak things, it mades sense to space the upright group, followed by the round, then diagonal, and finally the odd group.
Lowercase
As the H and O are standards for the uppercase, so the lowercase n and o are standards for the lowercase. Once again, given the shape of the left and right sides, Tracy made a chart for spacing the lowercase based on the n and o. (Though in his book there is no x for some reason, but I suspect he would have put it in the chart above as I’ve done, based on similar letters.)
[fusion_imageframe image_id=”2402″ max_width=”” style_type=”none” stylecolor=”” hover_type=”none” bordersize=”” bordercolor=”” borderradius=”” align=”none” lightbox=”no” gallery_id=”” lightbox_image=”” alt=”” link=”” linktarget=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” class=”” id=”” animation_type=”” animation_direction=”left” animation_speed=”0.3″ animation_offset=””]http://staging.quakercreative.com//wp-content/uploads/2018/09/TracyMethod-lc-02-1024×640.jpg[/fusion_imageframe]
Again as with H and O, the lowercase is spaced between iterations of n and o. So if I were to space the letter a, I’d want to see it with n’s on both sides, o’s on both sides, and n’s on one side with o’s on the other. In the Metrics window in FontLab, I’ll type nnannaooaooann.
Figures
Walter Tracy did not make a chart for figures (numerals 0–9). Microsoft recommends spacing figures using the zero. It works similar to the letters, but with 0 as the standard. I find it helpful, though, to use the uppercase method as well.
Linked Metrics
This brings me to the tool-specific portion, and a confession:
I spaced the entire font one glyph at a time, entering each sidebearing in the form of a number. This is okay, and it works, but it was a mistake.
[fusion_imageframe image_id=”2400″ max_width=”” style_type=”none” stylecolor=”” hover_type=”none” bordersize=”” bordercolor=”” borderradius=”” align=”center” lightbox=”no” gallery_id=”” lightbox_image=”” alt=”” link=”” linktarget=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” class=”” id=”” animation_type=”” animation_direction=”left” animation_speed=”0.3″ animation_offset=””]http://staging.quakercreative.com//wp-content/uploads/2018/09/Spacing-02-134×300.png[/fusion_imageframe]
This seemed like the most obvious thing to do at the time. Then I learned that I can link sidebearings between glyphs. FontLab VI has a super helpful feature that allows me to put a glyph name in one of the metrics boxes (width, left sidebearing, or right sidebearing). This will give that metric the same number as the equivalent metric for the named glyph.
For example, in the left sidebearing box for b, instead of putting 48 (based on the left sidebearing for n) I can enter n, which will give the number 48. If I wanted to give the right sidebearing for h the same number as the right sidebearing for n, I can type in n under the right sidebearing box.
In FontLab VI I can also use simple mathematical expressions int he sidebearings as well. So If I want the right side of b to be 3 units larger than the right sidebearing of o, in b’s right sidebearing box I can type o+3. The same is true for subtraction (-), multiplication (x), and division (/).
So what if I need one sidebearing of one letter to be the same as the opposite sidebearing of another? Say I’m spacing the right side of a based on the left side of n. In the right sidebearing box for a I can type lsb(“n”) to reference the left sidebearing of n. (And rsb(“”) for right sidebearing references.) It’s super helpful!
[fusion_imageframe image_id=”2420″ max_width=”” style_type=”none” stylecolor=”” hover_type=”none” bordersize=”” bordercolor=”” borderradius=”” align=”center” lightbox=”no” gallery_id=”” lightbox_image=”” alt=”” link=”” linktarget=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” class=”” id=”” animation_type=”” animation_direction=”left” animation_speed=”0.3″ animation_offset=””]http://staging.quakercreative.com//wp-content/uploads/2018/09/Spacing-03-134×300.png[/fusion_imageframe]
Tracking
So I mentioned in my last post that I spaced my font a bit tight. In order to go back and loosen up the whole thing, I’d have to go in and change not only the standard glyphs, but every number that doesn’t use a standard. That would be a huge time suck.
Fortunately, FontLab VI has some features that can help. Under Tools>Actions… there are a number of options to change the metrics of the font, including Tracking. The one I tried first was Tracking. I wanted to space the font just a little bit wider, by about 5 units. I entered in 5, checked the “Apply to entire font” box on the lower left, and hit OK.
[fusion_imageframe image_id=”2416″ max_width=”” style_type=”none” stylecolor=”” hover_type=”none” bordersize=”” bordercolor=”” borderradius=”” align=”none” lightbox=”no” gallery_id=”” lightbox_image=”” alt=”” link=”” linktarget=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” class=”” id=”” animation_type=”” animation_direction=”left” animation_speed=”0.3″ animation_offset=””]http://staging.quakercreative.com//wp-content/uploads/2018/09/Spacing-08-1024×780.png[/fusion_imageframe]
Using Tracking did NOT work as I’d thought it would. It did space the font that much more, but it did so by adding 5 units to only one side of each glyph. I don’t like the lopsided distribution, and feel like it could lead to some negative unintended consequences down the line. I undid that by just Tracking again with -5.
Instead, I spaced the font equally using the Adjust metrics feature (in the same Actions menu as Tracking). Under Tools>Actions…>Adjust metrics I checked both the Left and Right sidebearing boxes, entered 2 in the “Adjust by” section, made sure “Apply to entire font” was checked, and hit OK. This tracked each glyph by a total of 4, which worked well and applied space evenly to each glyph.
[fusion_imageframe image_id=”2417″ max_width=”” style_type=”none” stylecolor=”” hover_type=”none” bordersize=”” bordercolor=”” borderradius=”” align=”none” lightbox=”no” gallery_id=”” lightbox_image=”” alt=”” link=”” linktarget=”_self” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” class=”” id=”” animation_type=”” animation_direction=”left” animation_speed=”0.3″ animation_offset=””]http://staging.quakercreative.com//wp-content/uploads/2018/09/Spacing-09-1024×780.png[/fusion_imageframe]
Up Next
The next blog post will be about typographic color and specimen sheets. This is how I look at the font once I’ve spaced it to see what tweaks need to be made.
Comments
2 responses to “Spacing a Font, Part 2”
-
I don’t find the Tracy method much helpful; still looking for a good method to space a font. But one thing is important to say: it is always better start spacing lowercase than uppercase because the great part of any text one may read is in lowercase. For the same reason is always better start designing lowercase also because is much more difficult to design. (that’s what Bruno Maag told me once)
-
Thanks so much for the tip! That does makes sense to space (and design) the lowercase first, also because those are the glyphs most likely to be used the majority of the time.
I do still like Tracy as a starting place. The tricky bit is remembering that his method applies largely to serif text faces, and begins to break down for non-serif and/or display.
Thanks again!
-

Leave a Reply